Published by chromethemer One of the awesome features in your Google Chrome browser, is the ability to customize its appearance with high-quality themes. Inside the web store you will literally find thousands of themes for chrome, but if you want to get personal about it, you can just as easily create your own Chrome theme. If you're already familiar with JSON files, this guide might be all you'll need to get started, however, there's themebeta.com that has a Web-based Chrome theme creator. Later we may go over some of the basics of using the Chrome Theme Creator to create, save, and install your own Chrome theme. Step 1 - Download My Free Template
If you only want to use your own wallpaper and keep the default chrome theme you can do that too by simply changing the wallpaper at the theme_ntp_background image element. To create a full theme, however, follow each step to customize the image, color, and tint elements. You can start right now by downloading my purple theme template right here...
What's Inside...
Make Your Own Theme Background...
Once you have unzipped the file you will find two things inside.
1. images folder
2. manifest.json file
In the images folder you will find some .png images, those images need to be resized and changed for you to create your own theme... This is very simple to do if you are familiar with adobe photoshop or it's freeware twin gimp. For simple themes you could even use a program such as piant to quickly edit these couple of images.
Resize The Images To Custom Fit Your Screen:
To resize the images is very simple you can simple resize them using photoshop or alike photo editing programs or you could simply use an online picture editor like picresize or lunapic to change the image sizes to your specific needs.
The only important thing to keep in mind is the width of your screen you are making the theme for. The template images you downloaded all have one thing in common and that is the screen width that I am using which is currently set for 1920 x 1080 px, because I have created this theme for my stand alone lcd monitor. If you are making your theme for a larger screen or let's say a laptop monitor you would likely go with something like 1366 x 768 for your main background and then change the other images witdh to 1366px instead of 1080px and simply do not adjust any height aspects of the images untill you have properly tested your new theme creation.
Monitor Screen example size:
1920 (wide) x 1080 (high) Screens & Monitors
- theme_frame: (1920) x 30px
- theme_toolbar: (1920) x 120px
- theme_tab_background: (1920) x 65px
- theme_ntp_background: MAIN BACKGROUND WALLPAPER ( In this case hd 1920x1080px)
- theme_frame_overlay: (1920) x 40px
- theme_button_background: 30 x 30px
Laptop Screen example size:
1366 (wide) x 768 (high) Screens & Monitors
- theme_frame: (1336) x 30px
- theme_toolbar: (1336) x 120px
- theme_tab_background: (1336) x 65px
- theme_ntp_background: MAIN BACKGROUND WALLPAPER ( In this case for your laptop 1336x768px)
- theme_frame_overlay: (1336) x 40px
- theme_button_background: 30 x 30px
All that basically changes is the size of your images, so it's really simple and straight forward. All you need to do is resize all the template images to fit your screen or device you are making your chrome theme for.
You may notice that the height on the main template images kind of remains the same size throughout all the images. So basically what's the most important thing to be aware of? That's simple; The width of your screen is the most important size that you will need to know inorder to create your very own google theme. Sure, you can use the reccomended size of 1920x1080 px for the majority of the images, however you won't really end up with exactly what you may expect to see.
Now that you know a bit more about how to size your theme's final images it's time to move on to the fun part... You can now make or create an awesome wallpaper for your new theme and also this is a very good time to color match all the template images before resizing them.
For this purple theme I have decided to use different shades of purple for each of my template images... So In this rare case I will be using a cool purple colored wallpaper background for this new purple theme I am trying to make.
You can really have a lot of fun with this, play around, mix and match different colors and shades untill you get that awesome combination that your eye loves.
Remember: Your Main Wallpaper Background Must Be the Same Size As The Screen You Are Creating The Theme For, If you wish to skip this step your theme will still work on any screen, just not as perfectly. You can also alter the manifest file late to sort of try and get your theme to look good on multiple screens and monitors.
Before you begin to make your own google theme you should really first download my purple theme template pack. It's a small .zip file that you can easily download here and unzip where you want it on your computer. It contains all the files that you are going to use, already pre-made for you.
Create your own google themes by simply downloading our .zip file which contains all the components and instructions you need to edit your new theme...
Get Ready To Make Your Own Google Theme!..
Easily Create Your Own Google Theme In A Few Steps...
Advertisement
Let's Go Ahead & Change Some Colors...
You may now input the color values for the different UI components that you will use within your chrome theme. This will allow you to easily set the color palette of your new theme. RGB color codes are made up of three different numbers. This code is read by your computer and displayed as a color. Your computer can not see color like humans do, so imagine every color that you have ever seen was given a unique identification code, and you could only understand what color you were looking at by matching each color to it's assigned code. Instead of seeing the color "red" you will only see its Red, Green and Blue Values as 255, 0, 0. This means that you will see 255 as red, 0 as green, and the other 0 as blue. You may also make use of htmlcolorcodes.com to help you get the RGB codes that you want to use for your theme. There are many online sources you can use to find the codes you are looking for.
PRO TIP:Try to match the colors within your background image to your theme for a unique look. 
Give Your Theme A Name...
Lastly, you want to give your theme a cool name. The name or title of your theme can be anything you wish it to be, however, if you are planning to upload your new theme to the web store I do recommend you keep your theme's name as descriptive as possible. This will help people to find your theme easier should they be searching for something specific.
Example; If you have created a theme about kittens, try to include the word "kittens" in your theme's title. It just makes much more sense and by doing this you will also help the web store people out when they categorize your new chrome theme.
Test It Out...
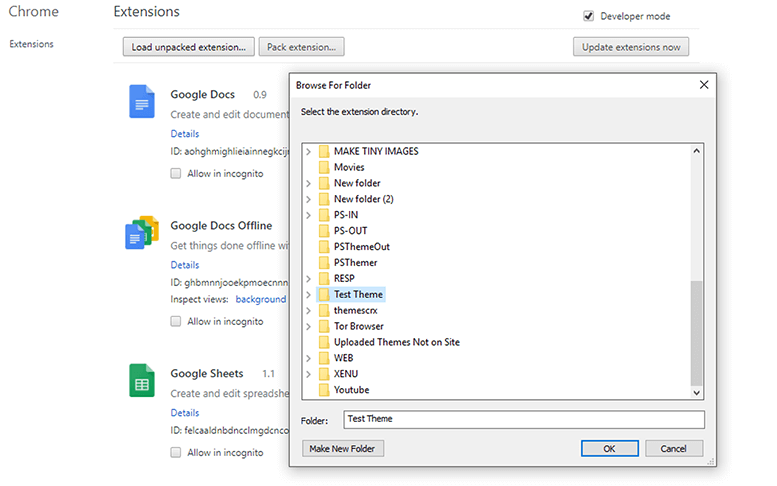
Your theme is now ready to be reviewed by you. I would strongly suggest you test your theme out first before packing it up or telling everyone about it. Even an experienced theme developer tests out a new theme atleast a few times to make sure everything is how it should be. By far the easiest way to test your theme is to simply open the extensions page in the chrome browser and then testing out the unpacked version you have just created by just uploading your theme folder. Simply navigate to your extensions manager and load the entire folder, containing your manifest and image files...
The manifest.json file is a JSON type file and is the only file that every extension using WebExtension APIs must contain. Using manifest.json, you may specify basic metadata about your extension such as the name and version of your new theme. It also allows you to specify aspects of your extension's functionality, such as backgrounds, content, and browser actions."manifest_version", The "version", and "name" are the only mandatory keys. "default_locale" must be present if the "_locales" directory is present and must be absent otherwise. "applications" is not supported in Google Chrome, and is mandatory in Firefox before Firefox 48 and Firefox for Android.
What's This Manifest .JSON File...
It's Really Simple...
The manifest.json file will allow you to easily change the color palette of your theme, specify your theme's name and importantly allow you to update the version number of your theme, especially if you upload your theme to the web store. For more information about this, please visit this page frequently for any updates and new useful information. If you are in panic mode, simply calm down, look at the manifest file and soon you will see that it's actually very simple to understand. Remember you just need to make a few simple changes.
Well... That's All I have so far on this topic, Please visit this page again to see what's been added and updated...
Alternatively, you may make use of sites like themebeta.com or chromethememaker.com, to create your own Chrome theme with minimal effort online. However, I personally feel you have much better control of how you make your theme by customizing your own files and revising them until you have created the perfect chrome theme. You could play around with different colors and edit your files individually as needed. Here is some more additional information on how to create your own Chrome theme...
I hope you have found all of the above information somewhat helpful or you at least now have a better understanding of what it takes to create your own google theme. It's actually super easy and by downloading & making use of my free purple-theme-template you can go right ahead and have some fun changing the background, images, colors etc... Make Some Changes & Pack Your New Theme...
Advertisement